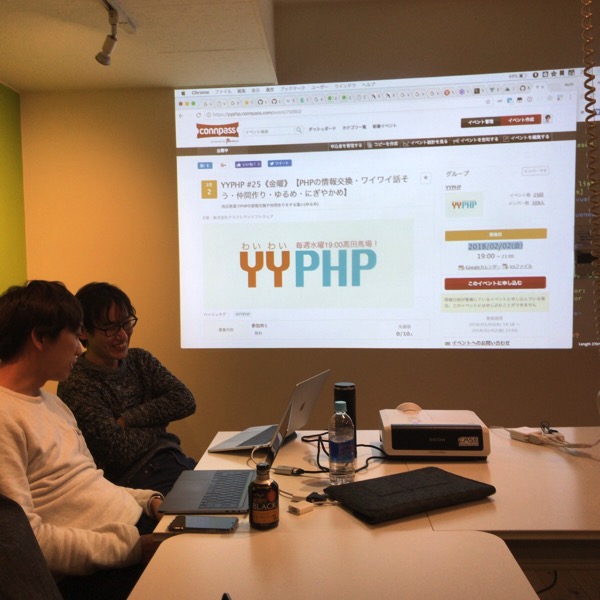
本日、高田馬場 CASE新宿で開催されたYYPHP(ワイワイPHP)という勉強会に参加してきました。
YYPHP #24【PHPerのためのVue.js雑談会・仲間作り・ゆるく雑談】
YYPHP主催の方が書かれたイベントレポートはこちらです。
YYPHP#24 イベントレポート「LaravelとVueをどう設計しているか?Vuexで楽になる部分は?便利なライブラリありませんか?」 – Qiita
今回のお題はVue.js
私はまだVue.jsについてUdemyのLaravelの講座でちょっとやった程度。ただ、今後は非同期でベージ更新するような時に、Vue.jsが便利そうなので、完全初心者ですが、勉強会に参加してきました。

本日のメモ
↓ ブラウザ上でマークダウンがかける
https://hackmd.io/
今回の勉強会も難しかったのですが、後々、そういえばなんだったっけ?を確認できるよう、未来の自分に向けてのメモ。
Vue.jsで開発する時に必須のツール
Vue.js Devtoolsの導入方法と機能まとめ。Vue.jsを用いた開発を効率化させよう! – Qiita
APIを叩くときに使うJS Axios(アクシオス)
Vue.jsとAxiosなら驚くほど簡単に作れる!外部APIを使ったWebアプリの実例 – WPJ
SPA >> Single Page Applicationのこと
第4回 シングルページアプリケーションの基礎を作成する:Vue.js入門 ―最速で作るシンプルなWebアプリケーション|gihyo.jp … 技術評論社
Query Language
GraphQL入門 – 使いたくなるGraphQL – Qiita
Vuex >> 状態を別個で管理できるアーキテクチャ
コンポーネントごとに状態を確認するのではなく、全体的に状態をVuexで管理できる。
送信ボタンが押されたかどうかなど
状態は、ローカルストレージに保存される。
Buefy: lightweight UI components for Vue.js based on Bulma
次世代のJSを書いてコンパイルしてくれる
Babel · The compiler for writing next generation JavaScript
まとめ
Laravelの学習もまだまだたくさんやることがあるのですが、非同期でページの内容を変更するというのは、今後、必要となる場面がでてきそうなので、vue.jsの勉強もやらねばと感じました。