前回は、ConoHaのLaravelテンプレートイメージを使ってLaravelの環境を構築しました。
チュートリアル1-ConoHaのテンプレートイメージでLaravelインストール|ゼロから始めるLaravel勉強会
今回は、Visual Studio CodeからSSH接続でサーバー上のLaravelのコードを編集する方法を説明します。
Visual Studio CodeにRemote FSをインストール
まずはVisual Studio Code(以後 VS Code)にRmote FSという拡張機能をインストールします。

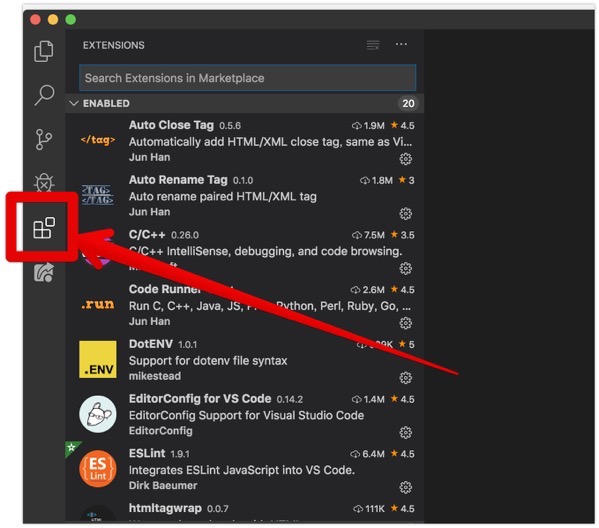
VS Codeの左にあるアイコンをクリックして拡張機能を探します。

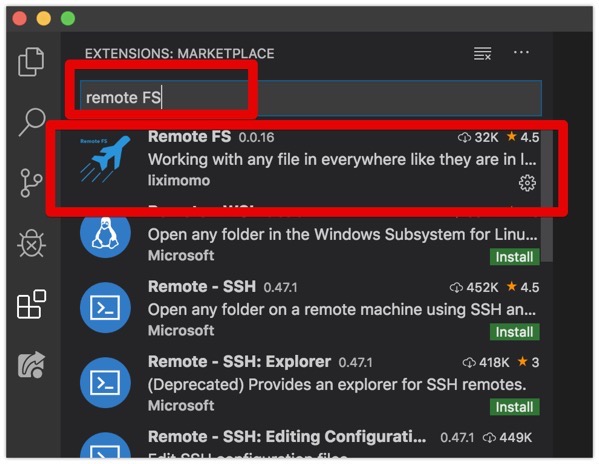
フォームに”remote FS”とタイプするとRemote FSの拡張機能が表示されるので、こちらをインストールします。(上記画面はすでにインストール済み)
インストールしたら、Remote FSの設定をおこないます。

Ctrl(Command)+Shift + p
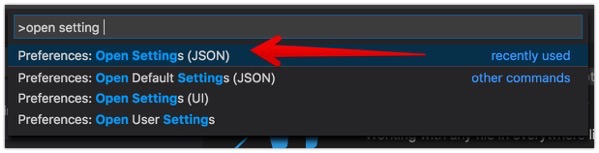
を押してコマンドパレットを表示し、フォームに”open setting”まで入力すると「Preferences: Open Settings (JSON)」が出るのでこちらをクリック。
{
"explorer.confirmDelete": false,
"php.validate.executablePath": null,
"git.enableSmartCommit": true,
"explorer.confirmDragAndDrop": false,
"remotefs.remote": {
"conoha-laravel": {
"scheme": "sftp",
"host": "150.95.154.147",
"username": "root",
"rootPath": "/var/www"
}
}
}
remotefs.remoteから以下のように入力します。
hostはConoHaの管理画面で確認できるIPアドレス
usernameがrootになっていますが、運用時はちゃんと別のuserにしておきましょう。
ここまで入力したら、VS Codeを終了させます。
次にターミナルを立ち上げ

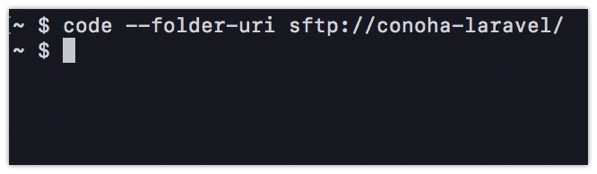
$ code –folder-uri sftp://conoha-laravel/
と入力します。

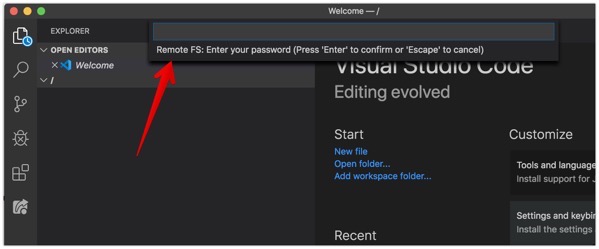
すると、VS Codeが立ち上がりConoHaサーバーのパスワードを求められますので、最初に作成したConoHaのrootのパスワードを入力してください。

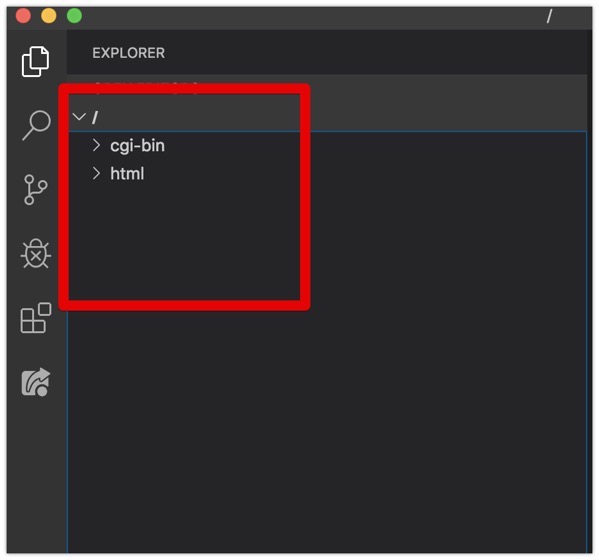
ConoHaサーバーの内部がVS Codeから見れるようになりました。
まとめ
VS CodeからSSHでConoHaに接続して編集できる準備ができました。
次はMySQLをインストールして、LaravelとMySQLの接続を設定したいとおもいます。
とおもったら、すでにMySQLはインストールされていました!


