Udemyにて井上 博樹先生の【2日でできる】はじめての PHP x Laravel 5 入門![]() というコースでLaravelを勉強中です。
というコースでLaravelを勉強中です。
それ以外にも英語のLaravelコースを購入して勉強しつつも壁にぶつかりしばらく放置したりと、なかなか集中できずにまだまだ初心者中。とはいえ、Laravelを使ったAPIを年内につくる必要性がでてきたので、あらためて今まで勉強したことを整理しつつ、自分のアプリケーション開発をすすめていきたいとおもいます。
まずは、井上先生の講座の内容に自分メモを加えまとめてみました。
LaravelでWebアプリを開発する基本の流れ
こちがら井上先生の講座で紹介されていたWebアプリを開発する基本の流れです。
1.何をつくるかを決める
2.データベーステーブルのマイグレーションファイルを生成
3.フィールド定義をマイグレーションファイルに追加
4.マイグレーションを実行(テーブルが生成される)
5.ページテンプレートを作成(Blade.phpファイル)
6.ルーティング処理を記述(app/Http/routes.php)
7.内蔵サーバを起動
8.動作を確認
この流れの確認と、後から見た時に具体的に何をすればよいのかをメモしておきます。
Laravel準備編
新しいLaravelをインストールします。
ターミナルから下記を入力。今回はLaravel 5.2でインストールしました。
composer create-project "laravel/laravel=5.2.*" test
MAMPにてMySQLのDBを1つ作成。 DB名:Lv_test
井上先生の講座ではsqliteでおこなっていますが、私の場合はMAMPで動かしているMySQLのDBを使っているので、.envにMAMPのMySQLを使う為の記述とアカウント情報(DB名とDBパスワード)を入力。
DB_SOCKET = /Applications/MAMP/tmp/mysql/mysql.sock
これで準備完了
1.何をつくるかを決める
つくりたいものは、「外部APIで取得したJSONデータをDBテーブルに格納する」Webアプリ。
まずは、講座にあった読書リストと同じようにフォームから手入力しDBに格納するアプリをつくり、その後にAPIを読み込みDBに書き込むように変更を行う。
2.データベーステーブルのマイグレーションファイルを生成
samplesというテーブルをつくるためのマイグレーションファイルを生成します。
php artisan make:migration create_samples_table --create=samples
生成されるのはこちらのファイル。
database/migrations/2017_10_31_232810_create_samples_table.php
3. フィールド定義をマイグレーションファイルに追加
マイグレーションファイルを編集します。
テーブルに、title,title_number,title_qtyの3つのカラムをつくります。
public function up()
{
Schema::create('samples', function (Blueprint $table) {
$table->increments('id');
$table->string('title');
$table->string('title_number');
$table->integer('title_qty');
$table->timestamps();
});
}
4.マイグレーションを実行(テーブルが生成される)
php artisan migrate
4(補足) モデルを追加する
DBのテーブルと紐付けるために、sampleモデルを生成します。
php artisan make:model sample
すると
app/sample.php
というモデルファイルが生成されます。
5.ページテンプレートを作成(Blade.phpファイル)
共通テンプレート(headerやfooter、sidebarなど)を、layoutsというフォルダをつくり設置する。
フォルダの場所
resources/views/layouts
samples.blade.phpを作成する。
フォルダの場所
resources/views/
samples.blade.phpに共通テンプレートを読み込み記述をする。
@extends('layouts.header')
ルーティング処理を記述(app/Http/routes.php)
ルーティングファイルを編集。
app/Http/routes.php
use App\BookとRequestを設定
use App\Sample;
use Illuminate\Http\Request;
Route::group(['middleware' => ['web']], function(){
Route::get('/', function(){
$samples = Sample::all();
return view('samples',[
'samples' => $samples
]);
});
}
ここまでで一旦確認。
php artisan serve
で起動させてから、
http://localhost:8000/
すると、

無事に表示されました。
次に、
Route::post('/sample', function(Request $request){
$sample = new Sample;
$sample->title = $request->name;
$sample->save();
return redirect('/');
});
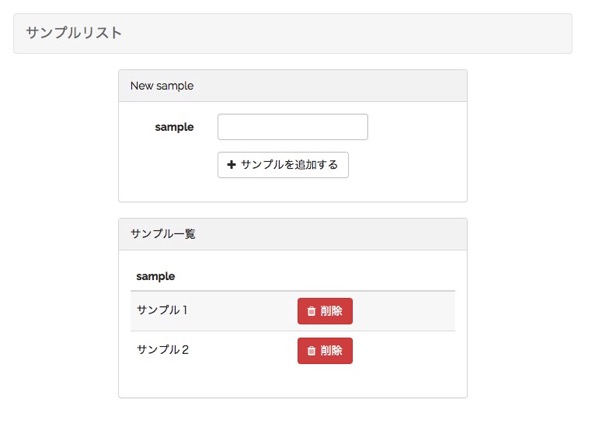
と記述することで、フォームに入力し「サンプルを追加する」ボタンを押すと無事に追加されます。

次に、削除の処理をroutes.phpに記述。
Route::delete('/sample/{sample}', function(Sample $sample){
$sample->delete();
return redirect('/');
});
これで、削除ボタンを押すとレコードが削除できるようになりました
修正
講座のアプリでは、本の名前しか登録できませんでしたが、自分がつくるアプリにあわせ、本の番号と数量の2項目を入力しデータベースに登録出来るようにします。
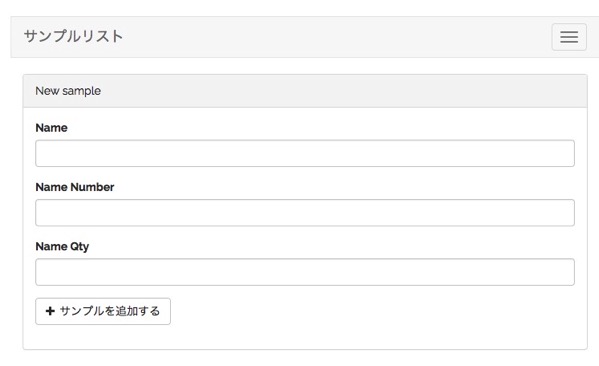
まずは、入力フォームの方。
<div class="form-group">
<label for="task-name" class="col-sm-3 control-label">Name</label>
<div class="col-sm-6">
<input type="text" name="name" id="sample-name" class="form-control" value="{{ old('sample') }}">
</div>
</div>
<div class="form-group">
<label for="task-name" class="col-sm-3 control-label">Name Number</label>
<div class="col-sm-6">
<input type="text" name="name_number" id="name-number" class="form-control" value="{{ old('sample') }}">
</div>
</div>
<div class="form-group">
<label for="task-name" class="col-sm-3 control-label">Name Qty</label>
<div class="col-sm-6">
<input type="text" name="name_qty" id="name-qty" class="form-control" value="{{ old('sample') }}">
</div>
</div>
もともとかかれていたNameのform-groupをそのままコピーして、Name NumberとName Qtyのフォームを追加しました。

今度はroutes.phpに、Name NumberとName qtyの値をモデルと関連付ける記述をします。
Route::post('/sample', function(Request $request){
$sample = new Sample;
$sample->title = $request->name;
$sample->title_number = $request->name_number;
$sample->title_qty = $request->name_qty;
$sample->save();
return redirect('/');
});

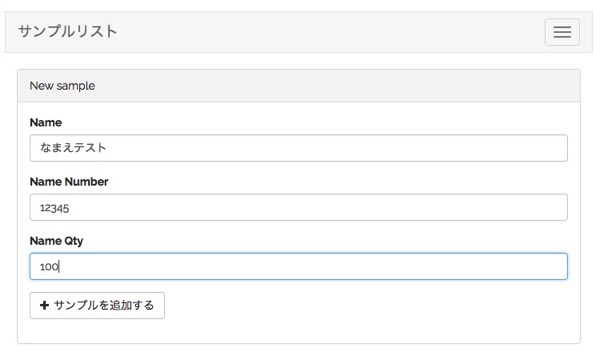
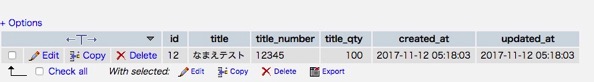
この様に入力してから、MAMPのphpmyadminでMySQLを確認。

入力された項目がDBに登録されました。
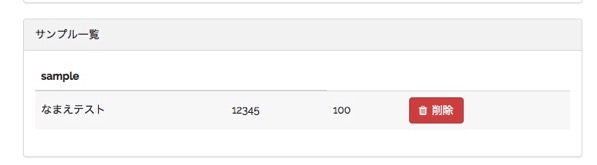
次は、DBの項目が一覧に表示されるようにします。
<td class="table-text"><div>{{ $sample->title }}</div></td>
<td class="table-text"><div>{{ $sample->title_number }}</div></td>
<td class="table-text"><div>{{ $sample->title_qty }}</div></td>
もともとはtableのtdタグに$sample->titleと記述でタイトルだけを表示していましたが、これをコピーしてtitle_numberとtitle_qtyを追加しました。

無事に表示もできました。
まとめ
私がつくりたいアプリは、「外部APIで取得したJSONデータをDBテーブルに格納する」というもの。
あとは外部のAPIからtitle, title_number, title_qtyの値を取得することができれば、DBに入れることはできそうです。
次は外部APIからLaravelでJSONを取得することに挑戦したいとおもいます。
↓ Udemy 井上 博樹先生の講座