Conohaで構築しているLaravelのアプリケーションにauthを入れることにしました。
$ php artisan -V
で確認したところ、Laravelの7.2.0がはいっています。
更新! Laravel6/7「make:Auth」が無くなった 〜Laravel6/7でのLogin機能の実装方法〜MyMemo – Qiita
上記のサイトのとおり、
$ composer require laravel/ui
$ php artisan ui vue –auth
$ php artisan migrate
としてから、
$ npm install
をしたところ、ConoHaのLaravelアプリケーションパッケージには、node.jsがインストールされていないことがわかりました。
なので、node.jsをインストールします。
ConoHaにNode.jsをインストールする
ConoHa で VPS を借りて Node.js で HTTPS サーバを建てるまでのメモ(1/2) – Qiita
まずは上記のサイトをみて、rootにアカウント変更してから
$ yum update
します。
その次に、node.jsを入れる際は下記のサイトを参考にしました。
【Node.js入門】各OS別のインストール方法まとめ(Windows,Mac,Linux…) | 侍エンジニア塾ブログ(Samurai Blog) – プログラミング入門者向けサイト
ConoHaのLaravelアプリケーションはCentOSなので、
EPELリポジトリを有効化
$ yum install epel-release
nodejsをインストールする
$ yum install nodejs npm
$ npm -v
3.10.10
ということで、node.jsとnpmがインストールできました。
npm run dev
ということで、authをいれる作業に戻ります。
$ npm run dev
をしたところ、エラーが発生。
> @ dev /var/www/html/laravel
> npm run development
> @ development /var/www/html/laravel
> cross-env NODE_ENV=development node_modules/webpack/bin/webpack.js --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js
/var/www/html/laravel/node_modules/cross-env/src/index.js:23
)
^
SyntaxError: Unexpected token )
at createScript (vm.js:56:10)
at Object.runInThisContext (vm.js:97:10)
at Module._compile (module.js:549:28)
at Object.Module._extensions..js (module.js:586:10)
at Module.load (module.js:494:32)
at tryModuleLoad (module.js:453:12)
at Function.Module._load (module.js:445:3)
at Module.require (module.js:504:17)
at require (internal/module.js:20:19)
at Object.<anonymous> (/var/www/html/laravel/node_modules/cross-env/src/bin/cross-env.js:3:18)
npm ERR! Linux 3.10.0-1062.18.1.el7.x86_64
npm ERR! argv "/usr/bin/node" "/usr/bin/npm" "run" "development"
npm ERR! node v6.17.1
npm ERR! npm v3.10.10
npm ERR! code ELIFECYCLE
npm ERR! @ development: `cross-env NODE_ENV=development node_modules/webpack/bin/webpack.js --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js`
npm ERR! Exit status 1
npm ERR!
npm ERR! Failed at the @ development script 'cross-env NODE_ENV=development node_modules/webpack/bin/webpack.js --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js'.
npm ERR! Make sure you have the latest version of node.js and npm installed.
npm ERR! If you do, this is most likely a problem with the package,
npm ERR! not with npm itself.
npm ERR! Tell the author that this fails on your system:
npm ERR! cross-env NODE_ENV=development node_modules/webpack/bin/webpack.js --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js
npm ERR! You can get information on how to open an issue for this project with:
npm ERR! npm bugs
npm ERR! Or if that isn't available, you can get their info via:
npm ERR! npm owner ls
npm ERR! There is likely additional logging output above.
npm ERR! Please include the following file with any support request:
npm ERR! /var/www/html/laravel/npm-debug.log
npm ERR! Linux 3.10.0-1062.18.1.el7.x86_64
npm ERR! argv "/usr/bin/node" "/usr/bin/npm" "run" "dev"
npm ERR! node v6.17.1
npm ERR! npm v3.10.10
npm ERR! code ELIFECYCLE
npm ERR! @ dev: `npm run development`
npm ERR! Exit status 1
npm ERR!
npm ERR! Failed at the @ dev script 'npm run development'.
npm ERR! Make sure you have the latest version of node.js and npm installed.
npm ERR! If you do, this is most likely a problem with the package,
npm ERR! not with npm itself.
npm ERR! Tell the author that this fails on your system:
npm ERR! npm run development
npm ERR! You can get information on how to open an issue for this project with:
npm ERR! npm bugs
npm ERR! Or if that isn't available, you can get their info via:
npm ERR! npm owner ls
npm ERR! There is likely additional logging output above.
npm ERR! Please include the following file with any support request:
npm ERR! /var/www/html/laravel/npm-debug.log
いろいろ試したけど、うまく行かず….
node.jsを最新にしてみる
先程いれたnode.jsは
v6.17.1
でした。
これ、結構古いです。
なので、node.jsを最新にする必要があるかもです。
rootにアカウントを変更
nodeのバージョンを管理するnをインストール
$ npm install -g n
/usr/bin/n -> /usr/lib/node_modules/n/bin/n
/usr/lib
└── n@6.5.1
これでnode.jsを最新にします。
$ n latest
installing : node-v14.4.0
mkdir : /usr/local/n/versions/node/14.4.0
fetch : https://nodejs.org/dist/v14.4.0/node-v14.4.0-linux-x64.tar.xz
installed : v14.4.0 (with npm 6.14.5)
Note: the node command changed location and the old location may be remembered in your current shell.
old : /usr/bin/node
new : /usr/local/bin/node
To reset the command location hash either start a new shell, or execute PATH=”$PATH”
無事にnode.jsが最新になりました。
もう1回
再びチャレンジ
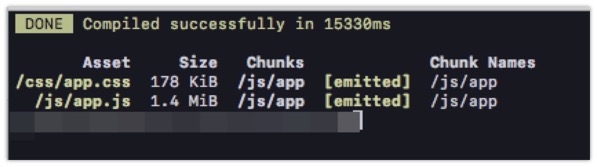
$ node run dev

やった!やっぱり、node.js古すぎたようです。
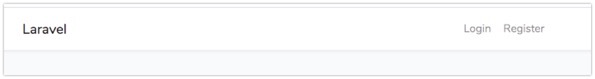
サイトを確認

無事にauthのナビバーが表示されました。